Web developers are editing more and more Javascript. Because Javascript is very flexible language and has some bad parts from the past, you want to enforce linting software to validate your Javascript code against the good known best practices and avoid bad parts like global variables. One of such tools to enforce good practices is Douglas Crockford’s jslint.
Also note that Crockford’s best practices and style is not what everyone want and there is more flexible community maintained replacement called jshint available.
Sublime Text is a popular source code text editor among the web programmers. Below are instructions how to integrate jslint with Sublime Text.
sublime-jslint is available on GitHub.
Steps to install (OSX)
Install Sublime Package Control using console magic paste. You can open Console from View -> Show Console. (Wow it’s Python inside!)
Restart Subclipse.
CMD-Shift-P opens Package Control dialog (OSX).
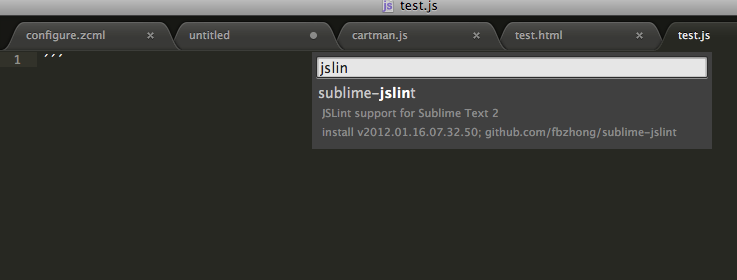
Choose command Install package by start typing it.
In package list, type in jslint and it’s there.
In status bar you now see indicator Installing package…
Now turn on Run JSLint on Save. Go to Preferences > Package Settings > JSLint > Settings > User. This is the most convenient way to lint through your Javascript code piles.
Paste in:
{
// Don't agree with Crockford about whitespace usage
"jslint_options": "--white",
// run jslint on save.
"run_on_save": true,
// debug flag.
"debug": true
}
Save.
Restart Sublime.
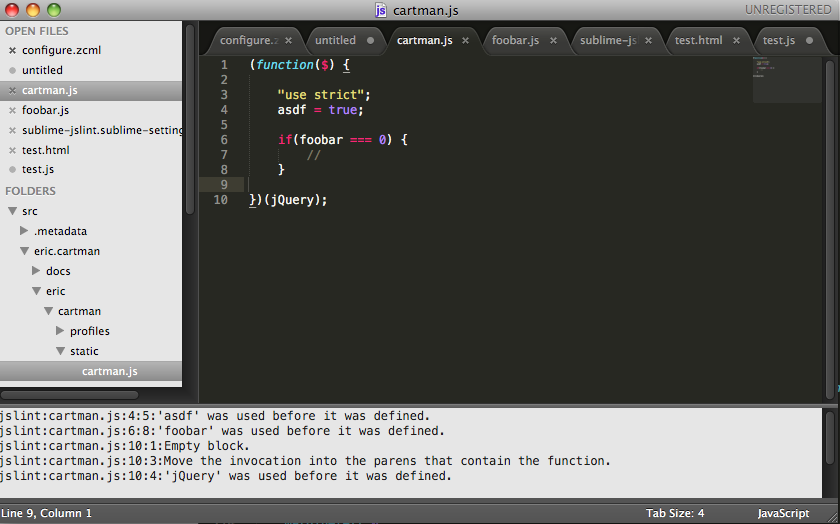
Now when you save a .js file you see some output at the bottom of the screen:
Options
To see jslint4java options run
java -jar "/Users/moo/Library/Application Support/Sublime Text 2/Packages/sublime-jslint/jslint4java-2.0.1.jar
There is some room to configure it for your taste.
At least –white for sloppy whitespace usage is preferred, as one might not agree how Crockford wants to put his spaces.
Troubleshooting
Enable Sublime console to see what’s happening on the background. JSLint is being run with this kind of command:
java -jar "/Users/moo/Library/Application Support/Sublime Text 2/Packages/sublime-jslint/jslint4java-2.0.1.jar" "/Users/moo/code/xxx/src/eric.cartman/eric/cartman/static/cartman.js"
Warning: For some reason Sublime execution or manual execution of this command didn’t give any output on my OSX first. Then it started magically working. I don’t know what happened.
Aptana Studio vs. Sublime Text
I did not find Sublime Text 2 productive Javascript editor for large scale projects as Aptana Studio 3.0 I have been using before. Naturally Aptana Studio is much more heavy weight tool, but here are some highlights it does really well
- The lack of smart comment new line behavior was a show stopper for a person like me who actually wants to comment his code – typing in every * is cumbersome and there is no support in copy-pasting text into comments
- JSLint is run on background all the time in Aptana Studio (no need to save files)
- JSLint warnings are highlighted in the code view and scrollbar
- Aptana has Outline class browser
- Aptana can highlight recently edited parts of file (though not specific to JSLint integration)
You can survive without the above features, but after used to them they will boost your productivity. I did not yet check jshint integration options for Sublime Text and if someone knows it can address some of the issues above please let me know.